Gestaltung von Benutzeroberflächen
Über Geschmack lässt sich bekanntlich streiten. Weil es sich bei der Gestaltung von Webseiten und Benutzeroberflächen aber im eigentlichen Sinne um Service-Design handelt - man will den Benutzern den Umgang mit seiner Applikation oder Webseite in der Regel erleichtern - gelten gewisse Standards und best practices. Die aktuellen Design-Trends sind massgeblich geprägt von den technischen Entwicklungen. Hochauflösende Bildschirme in allen möglichen Grössen verlangten nach flexibler Gestaltung und stellten neue Anforderungen an die Bedienungselemente. Neue Events (z.B. touch, swipe, ...) eröffneten neue Interaktionsmöglichkeiten. Mobile Geräte integrieren sich heute nahtlos in den Alltag von jedermann, nicht nur technikaffinen Benutzern. Benutzeroberflächen haben heute zum Ziel möglichst viel technische Komplexität hinter einfachen Abläufen und klaren, zielführenden Interaktionen zu verstecken. Der Benutzer erwartet ein reibungsloses Bedienungserlebnis.
Die Geschichte der Benutzeroberflächen ist geprägt vom Versuch Analogien zur physischen Welt herzustellen. Metaphern wie Ordner, Dokumente, Fenster etc. sollen uns den Umgang mit dem Gerät erleichtern. Über die dritte Dimension wird mittels Schatten, isometrischem pseudo 3D oder skeumorphen Texturen versucht, eine physische Haptik zu vermitteln. Die Dualität zwischen digitaler- und physischer Realität wird zusehends unbedeutender. Einerseits weil Technik für die meisten Leute integraler Bestandteil des Alltags geworden ist, andererseits weil digitale Schnittstellen längst ihre eigene Ästhetik und Begrifflichkeit besitzen.
Trends
- Web Design Predictions For 2016 – 2017
- 8 WEB DESIGN PREDICTIONS FOR 2016-2017
- Mit diesen Webdesign-Trends können wir 2017 rechnen
- EIN TEIL MEHR WEBDESIGN IN 2017
- 18 web design trends for 2017
- Web Design Trends for 2017
Flat Design
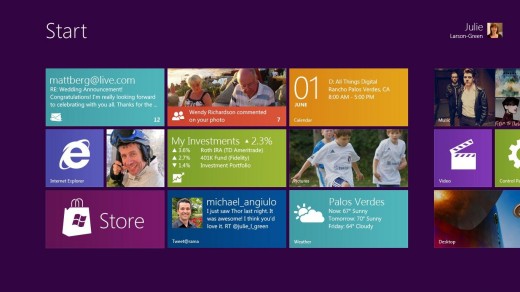
Vor diesem Hintergrund entstand "Flat-Design" als Oberbegriff für einen grafischen Trend bei dem versucht wird mittels klarer Anordnung und der präzisen Verwendung von Elementen, Farben und Typografie ein ansprechendes aber minimales Layout zu kreieren. "Flat" bezieht sich auf den totalen Verzicht der dritten Dimension. Es werden keine Schatten, Texturen oder andere 3-D Effekte eingesetzt. Microsoft kreierte eine Interpretation von Flat-Design erstmals unter dem Namen "Metro Design" für die Obefläche von Windows 8. Es war eine radikale Abkehr von bestehenden Windows-Konzepten. Auch Apple wollte seit iOS7 nichts mehr wissen von Skeumorphismus und mit Glanz versehenen 3D-Buttons. Beide Firmen erkannten den Trend zur Konvergenz von Smartphones, Tablets und klassichen PCs oder Laptops und versuchen dem Benutzer ein konsistentes Erlebnis über ein möglichst vereinheitlichtes Betriebssystem zu bieten.
Die Prinzipien von Flat-Design:
- Verzicht auf Texturen (kein SKEUOMORPHISMUS)
- Typografie als Gestaltungsmittel
- Stark ausgeprägter Hierarchie in Größen und Farben<
- Verzicht auf Plastizität

Metro Design bei Windows8

iOS 6 vs. iOS 7
- Redesign Codecademy Design Principles
- Wikipedia
- Flat UI Colors
- The History of Flat Design- Efficiency, Minimalism, Trendiness
- t3n.de - flat design webseiten
User Interface Patterns
Für die intuitive Bedienung und Benutzerführung entwickelten sich innovative Lösungen nach und nach zu best-practices und standartisierten Mustern. Das erste "Autocomplete Pattern" im Web entstand beispielsweise als Prototyp in Anlehnung an Apple's Spotlight-Suche. Kurz darauf hin wurde es in der ersten Version von local.ch erwendet und tauchte bald schon bei Google auf. Obschon UX-Experten damals bei Local noch der Meinung waren, Autocomplete würde die meisten Benutzer verwirren und man solle von der Verwendung absehen, ist es heute ein standartisiertes User Interface Design Pattern.
Für viele Interaktionsabläufe wie Navigationen, Formulare, Suchmasken oder Menus existieren heute Patterns. Ein Pattern versteht sich als Richtlinie und nicht als exakte Spezifikation. Neben den grundlegenden Eigenschaften und Elementen - die nötig sind damit ein Muster als solches erkennbar funktioniert - sind oft noch Anwendungsbeispiele und der Kontext für eine sinnvolle Verwendung beschrieben. Die detailierte Ausgestaltung liegt beim Designer, der über Implementationsdetails wie Farben, Abstände, Animationen oder Events etc. entscheidet. Der Benutzer profitiert bei Patterns vom Wiedererkennungseffekt und kann sich auf intuitiver zurechtfinden, auch wenn die Struktur oder das Design unterschiedlich ist. Er erkennt beispielsweise das Burger-Icon für die Navigation, weiss wie Pagination funktioniert und kann Kontextinformationen wie Breadcrumbs nutzen.
Links
- User Interface Design Patterns
- Pttrns (Sammlung von Mobile-Design Patterns und Resourcen)
- Material Design Patterns
Material Design
Mit einer besonderen Herausforderung sah sich Google im App-Ökosystem für Android konfrontiert. Im Unterschied zu Apple, die von Beginn weg mit Style-Guides und entsprechenden Widgets mehr oder weniger einheitliche Benutzeroberflächen bei Apps von Drittherstellern sicherstellten, gab es bei Android zu Beginn keine Richtlinien. Auch war Google nie wirklich bekannt für eine grosse Designaffinität bei ihren Produkten. Das änderte sich 2007 mit der Präsentation von "Material Design" fundamental. Ein kleines Team von Designern kreierte ein Framework das den Anspruch hatte "gutes Design", inspiriert von Bauhaus und dem Minimalismus der 60er-Jahre, für moderne digitale Produkte zu entwickeln. Als grundlegendes Prinzip wird die Metapher von Materialität eingesetzt. Taktile und haptische Qualitäten, wie beispielsweise beim Blättern oder dem Drücken von Knöpfen wurden für digitale Bedienelemente beispielsweise mit Animationen neuinterpretiert. Material Design ist mehr als nur eine Sammlung von Patterns, sondern ein umfassender Styleguide mit Vermassungen und Paletten. Was Google beim Design ihrer eigenen Applikationen wie Mail, Calendar, Maps und auch der Suche konsequent vormacht, soll auch für Drittanbieter möglich sein. Der Material Design Guide liefert alle nötigen Angaben um eine Applikation perfekt umzusetzen. Aber die Richtlinien werden nicht erzwungen sondern es liegt im eigenen Ermessen wie viel von der Spezifikation übernommen wird.
Material Design Showcase
2015 Google Design Showcase - Highlights & Award Winners
Link
- Material Design Reference Guide
- Google Design (Google's Design Blog)
- How Google finally got Design (Langer Aritkel über die Entwicklung von Material Design bei Google)
- MaterialUp: Material Design Daily (News und Inspiration)

