BOX MODEL
Block- und Inline-Elemente
Die meisten Elemente im Dokument sind entweder Block- oder Inline-Elemente. Die Elemente unterscheiden sich in folgenden Punkten:
- Block-Elemente können Inline-Elemente und andere Block-Elemente beinhalten.
- Inline-Elemente haben nur Daten oder andere Inline-Elemente als Inhalt.
- Block-Elemente bilden gröbere Strukturen als Inline-Elemente.
- Block-Elemente beginnen in einer neuen Zeile, Inline-Elemente nicht.
- Oft wird zwischen Block-Elementen ein Abstand dargestellt, z.B. Absätze oder Überschriften.
- Das Element
bodydarf in XHTML keine Inline-Elemente beinhalten. Sie müssen immer in einem Block-Element liegen.
Wichtig
div Tags sind immer Block-Elemte
span Tags immer Inline-Elemente
BOX MODEL
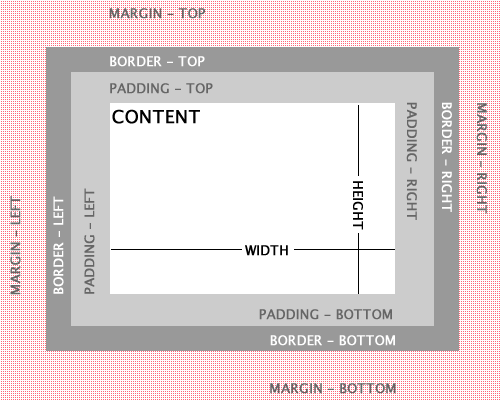
Im Prinzip lassen sich alle Elemente in CSS als rechteckige Boxen beschreiben. Die foldgende Werte können mitgegeben werden. Das Box Model regelt die Abstände der Block-Elemente.

Aussen- Innenabstand und Border
Abstabdregeln für Elemte mit einer fixen width (Breite) oder height (Höhe).
margin Aussenabstand (Abstand ausserhalb der Box)padding Innenabstand (Abstand innerhalb der Box zum Content) border Rahmen (Rahmenbreite)
Attributetop obenright rechtsbottom untenleft links
Schreibweise bei 4 Wertangaben:padding-top: 10px;
padding-right: 6px;
padding-bottom: 50px;
padding-left: 6px;
oder die Kurzschreibweise bei 4 Wertangaben:padding: 10px 6px 50px 6px;
Abstandbeschreibung im Uhrzeigersinn; oben, rechts, unten und links.
3 Wertangaben:padding: 1px 5px 15px;
Der erste Wert ist für den Abstand oben, der Zweite links und rechts, der Dritte bezieht sich auf den Abstand unten.
2 Wertangaben:padding: 10px 50px;
Der erste Wert ist für den Abstand oben und unten, der Zweite bezeichnet den linken und rechten Abstand.
1 Wertangabe:padding: 10px;
Der Abstand oben, unten, links und rechts sind geleich.
Die gleiche Schreibweise gilt für margin Angaben.
Border
Der Boder braucht 3 Werte, Border-Farbe, Border-Style und Border-Breite, ohne die er nicht dargestellt wird.
border-color: aqua black blue fuchsia;
border-width: 1px 2px 3px 4px;
border-style: solid solid solid dotted;
border-color: black;
border-width: 1px 2px 3px 4px;
border-style: solid;
Kurzschreibweise Borderborder: 1px solid #000; Hier sind alle Rahmen gleich.border-bottom: 1px solid #000; Nur der untere Rahmen wird angesprochen.
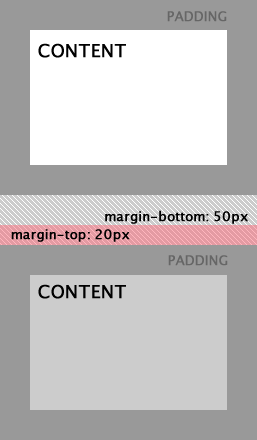
Margin Regel
Achtung: Bei vertikal angeordneten Boxen überlappen sich die margin-bottom- und margin-top-Werte. Diese Regel gilt nur für statisch und relativ positionierte Elemente. Hat ein Element float werden die Abstände zusammengezählt.

Nach W3C-Vorgaben gibt die Eigenschaft width einer Box dessen Innenbreite an. Innenabstand padding, Rand border und Aussenabstand margin werden zur Breite und Höhe hinzugerechnet.

